Content chooser
All different types of content as well as blocks that pull in external content into a portfolio page are accessible via the content chooser.
The content chooser is available on the left-hand side of a page when you are in the edit mode. It does not scroll. Thus, it makes it easy to add content items also further down on the page.

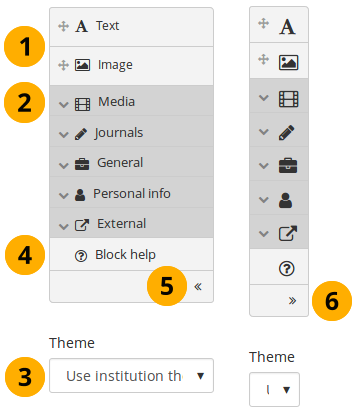
All content items are accessible in the content chooser
-
You can select the Text or the Image block directly as these are two of the more frequently used content items.
You may see additional or different blocks in this list of frequently used content items as it is up to the administrator of the site that you use which blocks to display here. There is an API available to make adding different items easier.
-
You can access all other content items via the individual panels:
- Media: holds blocks for files that can be displayed as links, in folders or in the case of images and videos directly in the page
- Journals: various content blocks which allow you to place journals / journal entries into a page
- General: content items that are of a general nature
- Personal info: choose profile information or your résumé to display in a block
- External: contains blocks to place RSS feeds, external media or GoogleApps documents etc. into a page
The functionality of each block that you can use in your portfolio pages and in group pages is outlined in the section on the individual artefact blocks.
-
Theme: You may be able to choose a theme for your portfolio page. If that is the case, you see the Theme drop-down menu. That allows you to select a theme in which that page is displayed to others who view your portfolio page.
The site administrator must allow page themes in the site’s user settings for this option to be available.
-
Click the Block help icon to be taken to the manual’s block section for the version of Mahara that you are using.
-
Click the arrow pointing to the left to reduce the size of the content chooser. Only the icons will be displayed giving you more space on a page.
-
Click the arrow pointing to the right to show the block descriptions in the content chooser.
The content chooser is displayed per default only with its icons shown on small devices to maximize the screen size that is available to edit a page.
