Editing a Page
Navigation bar
You can add and remove content from a portfolio page on the Edit page screen.

-
Click the Drag to add a new block button onto the page to place a block.
-
Click the Settings button to add and modify page settings like title and description and skin.
-
Click the Display page button to review your page to see how others, who have access to it, will see it. When you are in edit mode, this button is highlighted.
-
Click the Share button to decide who shall have access to your page (or collection if the page is part of one). See “Edit access” for more details.
-
Click the Return to pages and collections button to return to the pages and collections overview page.
Add content to a page
The static layout selector was replaced with a more flexible option. Now the layout can be created on the fly directly on the Edit screen of a page.
The new layout is based on the Gridstack plugin for jQuery. It is well-suited for responsive pages, adapts to the page width, and blocks can be resized directly in edit mode.
An extension to this plugin is the accessibility options needed to allow people working with a keyboard only or a screen reader to continue being able to create and modify pages as well.
When a page is created with an accessible layout (this page option is available if you set the Accessible page creation option in your account settings to “Yes”), the following will happen:
-
The page is set to one column. All blocks will be placed underneath each other.
-
The Add block button can be clicked or navigated to via the keyboard and will add a block at the top or bottom of the page. Drag-and-drop is disabled.
-
You can change the position of a block by navigating to it, holding the Enter key pressed, and using the Up and Down arrow on your keyboard to change its position.
Be careful when choosing 4 or more columns. Your portfolio page may look very good on your big 21” screen, but a user looking at it on a laptop or tablet may not have the same experience. In most cases, up to 3 columns is the best choice.

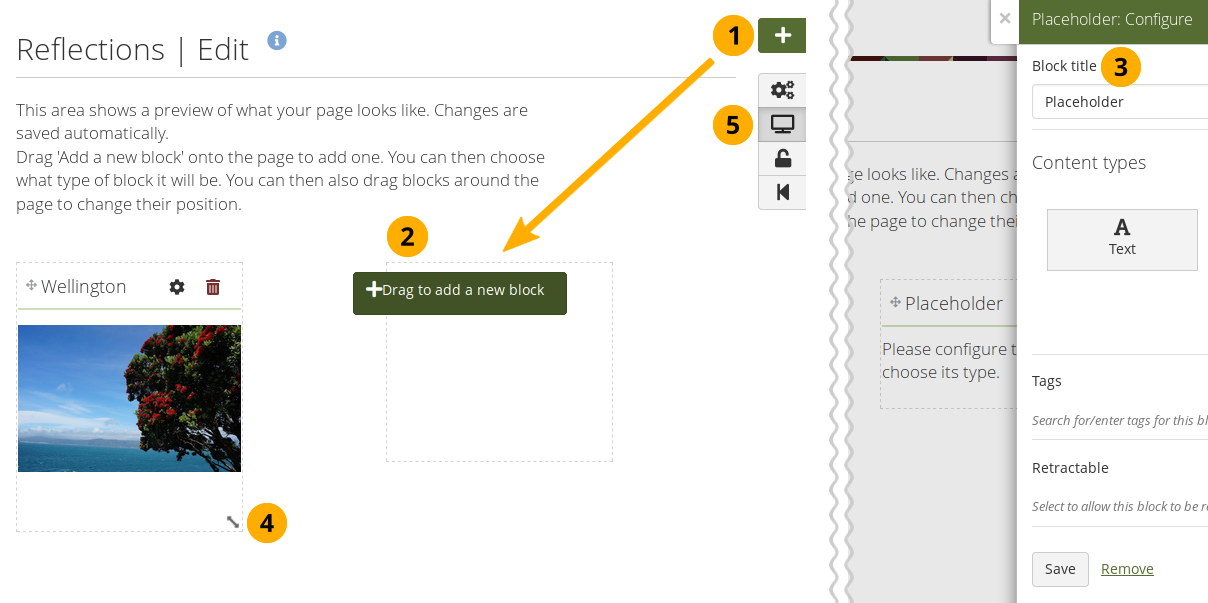
Drag a block onto a page and resize it
-
Drag the Drag to add a new block button onto the page.
If you use only a keyboard to navigate Folioz, you can place blocks using that when you enabled the accessible page creation in your account preferences and set you page to have an accessible layout in your page settings.
-
When you see a dotted line around a rectangle, you know where you can drop the block.
-
Once the block is on the page, the block configuration modal is displayed and you can select the block type that you want to use. You can also just change the block title and leave the placeholder block in place deciding on the type of artefact you want to add later. This is in particular interesting for the creation of templates as you can leave it up to your learners to decide what content they want to place under a heading.
Refer to the section “Blocks” for more information on the different block types.
A site administrator can change the order of the block types seen in the placeholder block configuration.
-
Resize the width and / or height of a block by dragging the Resize icon
 in the bottom right corner of a block to change its dimensions.
in the bottom right corner of a block to change its dimensions.Content within the block will adjust automatically to the new size when no specific restricting dimensions are provided.
-
Click the Display page button to view your page and its content without the edit controls.
Remember:
-
You can align your blocks into columns and rows. If a block in a second row is as wide as the block right above it and there is no other block in between, the block will snap up to the first block. You can still arrange blocks into rows by resizing your blocks to the correct width.
-
Blocks that contain dynamic content, e.g. the journal blocks, they may get longer with time and push other blocks down.
-
You can re-arrange a block by clicking its heading and dragging and dropping it elsewhere.
-
You can change the settings of a block by clicking its Configure button .
-
Changes to the layout and arrangement of blocks are saved automatically. As soon as you made changes inside blocks or on the page itself, they are also visible to any visitor of your page.
