Rotate an image
When you upload images directly from a mobile device, the orientation may not be correct, and a landscape image might be displayed in portrait mode. By rotating the image in Folioz on the fly, you can correct its orientation.

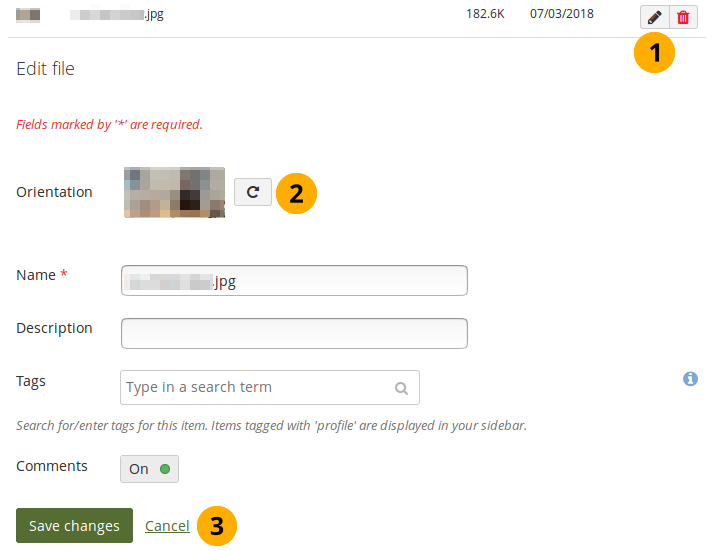
Rotate an image
-
Click the Edit button next to the image that you want to rotate.
-
Orientation: Click the Rotate button until you reach the desired orientation. The new orientation is applied wherever that image is used in blocks on a page.
-
Click the Save changes button to keep your changes or click Cancel to abort the action.

No Comments